¿Qué tendencias en diseño web lo van a petar este próximo año? Hacemos un rápido repaso de las más importantes para estar al día.
Os traemos una recopilación de las principales tendencias de diseño web que veremos este 2023.
Tendencias en Diseño Web
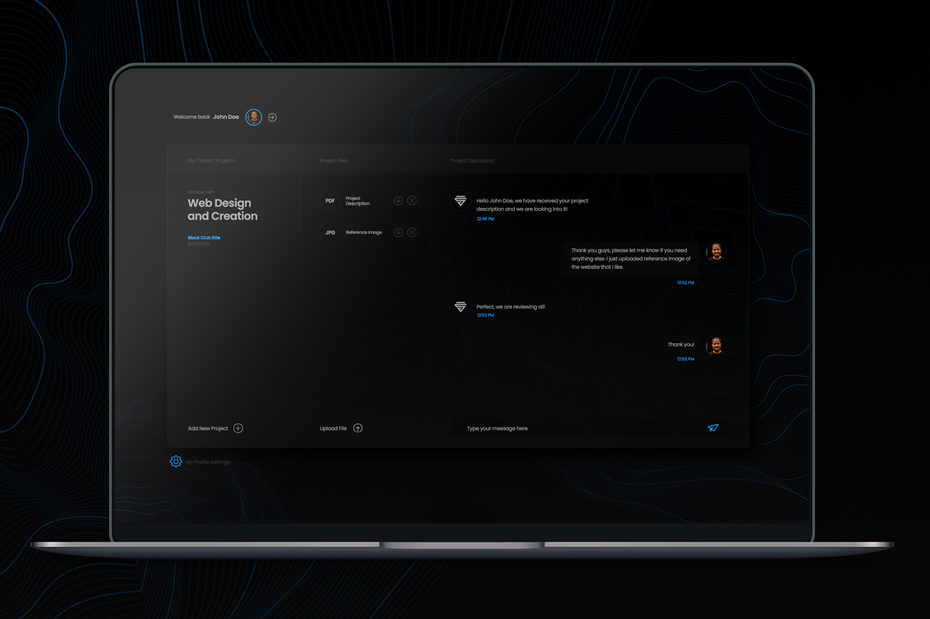
Dark Mode. El modo oscuro

Sam Chang, Product Designer de 99designs
Nada súper innovador pero lo estamos viendo por todas partes y es una de las tendencias más claras sino la más importante.
Elementos de diseño dibujados a mano
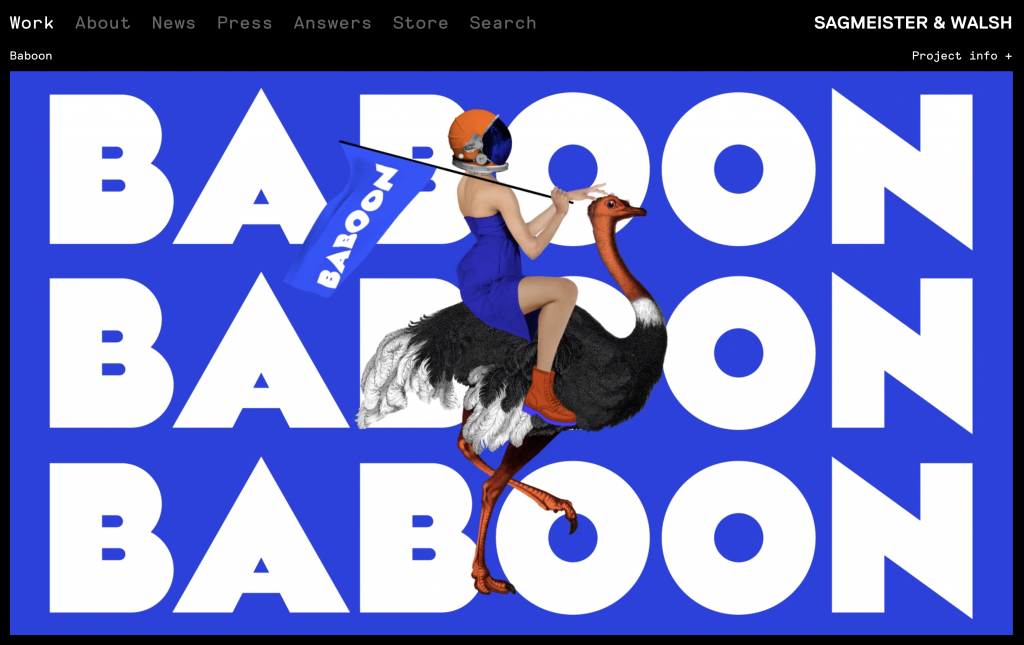
El diseño se está volviendo cada vez más ecléctico. Todo lo que haga que la marca tenga más personalidad se ve con buenos ojos. Personalidad es hoy sinónimo de ruptura de los patrones que veníamos acostumbrados (simetrías, etc.).
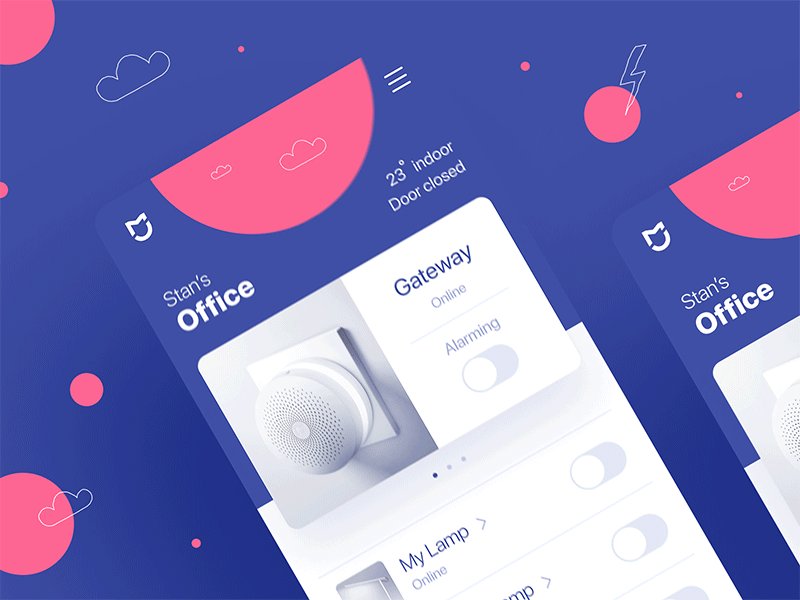
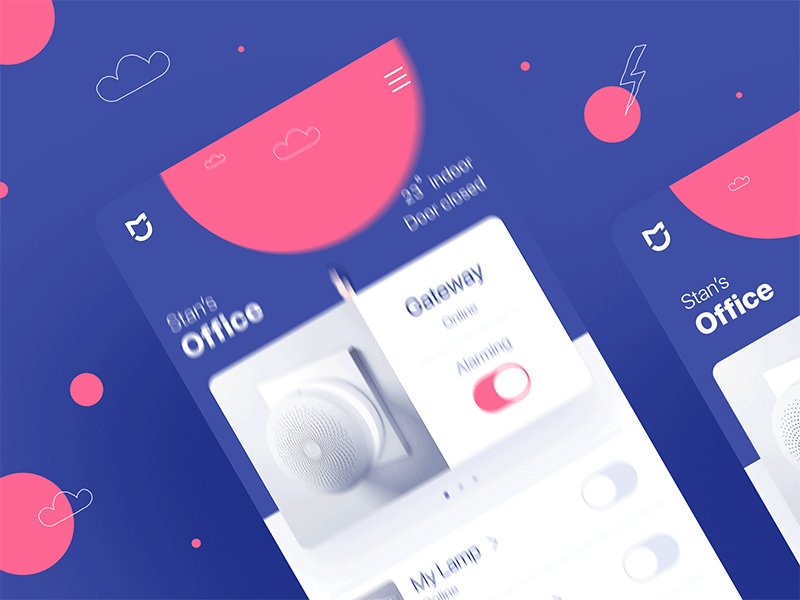
3D por todas partes

Ya lo empezamos a ver el año pasado y cada vez es más grande. El diseño cobra perspectiva y se traduce en nuevas representaciones.
Tipografías sin reglas

Estamos en la era donde los diseñadores rompen las reglas tradicionales de la tipografía. Es hora de jugar.
Ejemplos:
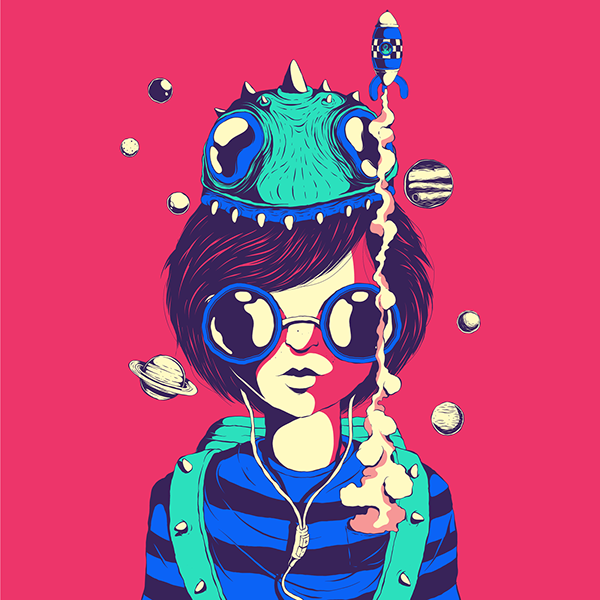
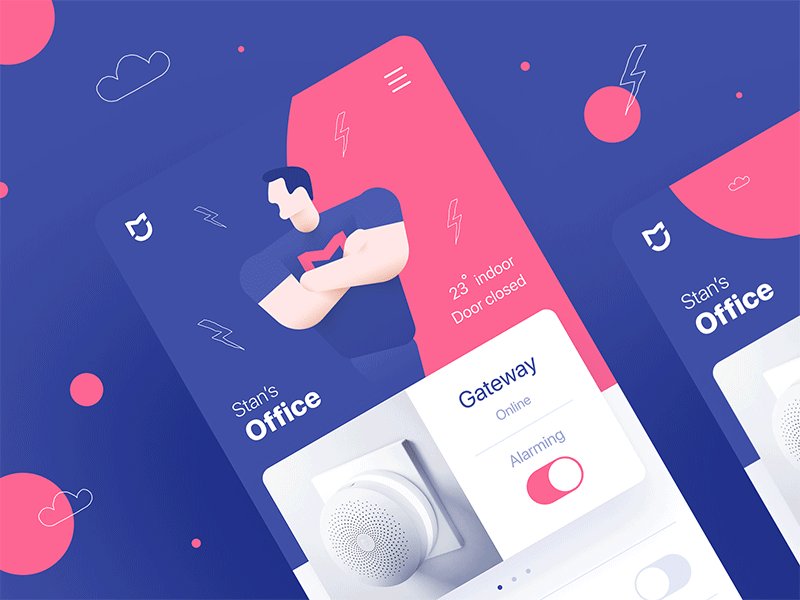
Personalidad propia

Todo el mundo tiene acceso a imágenes de archivo, a los unsplash de turno. Y por eso, cada vez es más necesario tener una personalidad visual propia. Ilustraciones que transmitan tu marca de forma única.
Ejemplos:
Animaciones

Está claro que hoy, más que nunca, necesitamos captar la atención de nuestra audiencia. Por ello, animar fondos, formas, imágenes, etc. es casi un must si queremos estar a la altura de las expectativas.
Ejemplos:
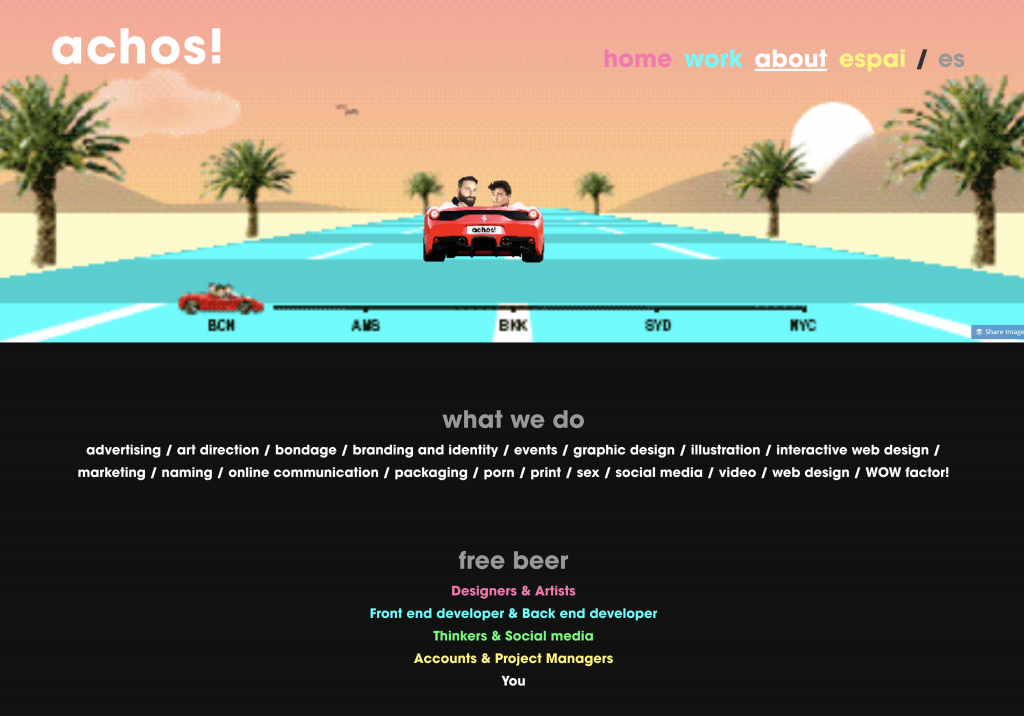
Anti-estándar. La búsqueda de lo ecléctico

Tener un diseño «bonito» hoy en día es muy fácil. Tan solo hay que descargarse una plantilla cualquiera de alguna de las cientos de webs de plantillas que hay en el mercado.
Sin embargo, diferenciarse es vital, cada vez más, y por eso debemos evitar, lo máximo que podamos, estándares y repetir fórmulas. Hay que sorprender a nuestra audiencia desde el primer segundo.
Ejemplos:
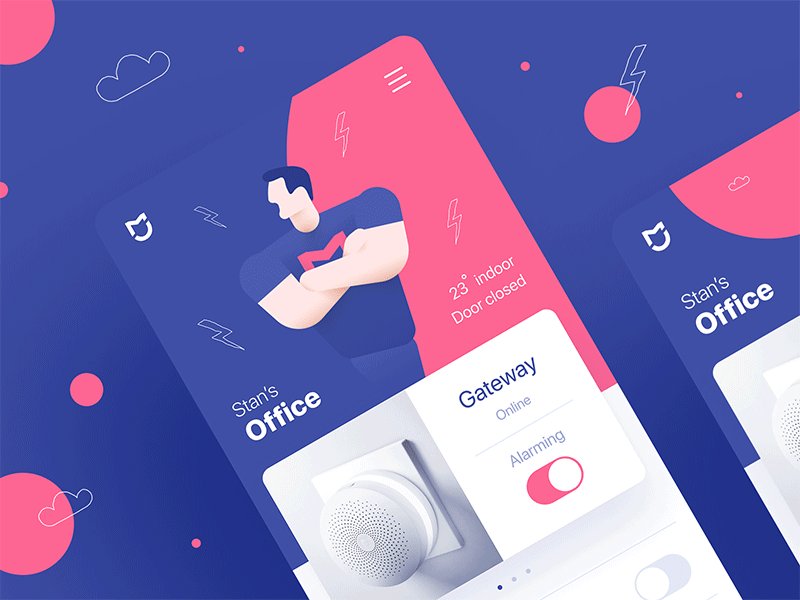
Explosión de color

Atrás han quedado los tonos apagados. Es la época del destape y estamos viviendo un auténtico renacimiento de la creatividad en cuanto a colores, formas y animaciones se refiere.
Ejemplos:
Tipografía

Llevamos ya unos años de bonanza. Este próximo año no será menos y seguiremos viendo explosión de creatividad tipográfica. Desde marcas que se hacen sus propias tipografías (y por supuesto las ponen al alcance de tod@s) a combinaciones imposibles. Y si podemos, ya de paso, las animamos.
Ejemplos
Y por supuesto…
Mobile First
Nada nuevo aquí pero sí necesario seguir recordándolo. Decimos adiós poco a poco a la web de escritorio para que todo vaya siendo más mobile. Es hora de adaptarlo todo al usuario móvil, a las diferentes resoluciones que usamos en el día a día mientras comemos, andamos, etc.
Velocidad de carga
¿Cuánto es rápido? Pues más. Cuanto más rápido carguen tus contenidos mejor para todos. No perderás visitas, Google te tratará mejor.
One-page
Seguimos para bingo con el One-page. Parece que seguiremos viendo webs de una sola página. Y no solamente hacia abajo, ojo también con los scrolls horizontales.